

This mirror element will sit behind the other elements and match the position and dimensions of its target object.ĭue to the nature of this implementation, you must ensure that these parallax objects and any layers below them are transparent so that you can see the parallax effect underneath. What parallax.js will do is create a fixed-position element for each parallax image at the start of the document’s body. To call the parallax plugin manually, simply select your target element with jQuery and do the following: $('.parallax-window').parallax() To easily add a parallax effect behind an element, add data-parallax="scroll" to the element you want to use, and specify an image with data-image-src="/path/to/image.jpg".

Looking for more jQuery plugins or JavaScript libraries to create awesome Text Rotators on the web & mobile? See jQuery Parallax Scrolling and JavaScript/CSS Parallax Scrolling sections for more details.Download and include in your document after including jQuery. Twitter-like Header Parallax Effect Using Pure CSS / CSS3Ī pure CSS approach to creating Twitter-like header background parallax scrolling effects using CSS, CSS3 transforms and :before pseudo element. Pure CSS Parallax Scrolling Effects: Pure CSS Parallax Scrolling EffectĪ simple pure CSS solution to create subtle parallax effects on Html elements when scrolling the web page. Locomotive-scroll is a modern JS library that applies a smooth, subtle, configurable parallax scroll effect to elements when scrolled into view.

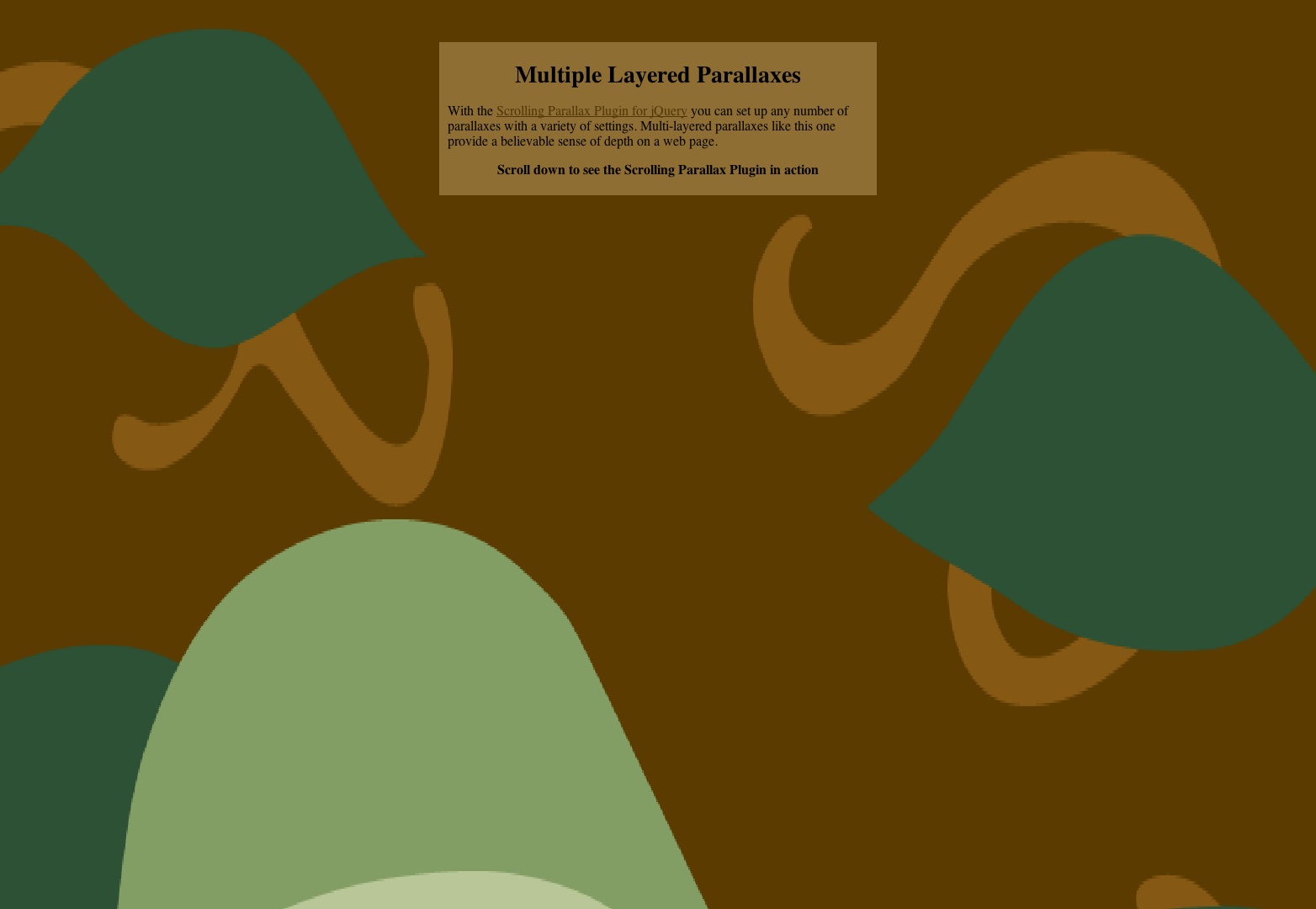
Rellax is a small vanilla JavaScript library which provides a smooth parallax scrolling effect on any DOM elements. Lightweight Vanilla Javascript Parallax Library – rellax Vanilla JS Parallax Scrolling Effect Libraries: Awesome Scroll Effects In JavaScript – lax.jsĪ lightweight vanilla JavaScript library that provides 20+ awesome animations for elements when scrolling down and up. JQuery Plugin For Smooth Parallax Effects On Scroll - enllax.jsĪ really small (~1kb minified) jQuery plugin that makes it easier to implement the familiar Parallax Effect on background or foreground elements as you scroll down the web page. JQuery Plugin For Parallax Effects & CSS3 Animations On ScrollĪ lightweight yet robust jQuery plugin helps you apply smooth parallax scrolling effects & CSS3 powered animations on any elements while scrolling down or up the webpage. Simple Spotify-Like jQuery Image Parallax Effect Plugin - Parallax ImageScrollĪ simple and easy jQuery plugin for creating image parallax effects when scrolling the page, inspired by. Paroller.js is a jQuery plugin that applies horizontal/vertical parallax scrolling effects to background or foreground of any DOM element. Horizontal/Vertical Parallax Scrolling Effects In jQuery - paroller.js Yet another jQuery parallax plugin that helps you create Spotify-like parallax scrolling effect on your web page. JQuery Parallax Scrolling Plugins: Spotify-Like Parallax Scrolling Effect with jQuery - Parallax.js

In this post you will find the 10 best JavaScript and Pure CSS solutions that help you implement the Parallax Scrolling Effect on elements as you scroll down or up the webpage. Parallax Scrolling Effect is typically used in the modern web design where the background image scroll slower than the foreground when the user scrolls down the webpage. Parallax scrolling is a stunning scroll effect that makes an element scroll at a different speed than the page scroll.


 0 kommentar(er)
0 kommentar(er)
